Easy 4 Steps: Auto Deploy Vue.js App on Heroku (ok)
https://www.codementor.io/@ravianand1988/easily-4-steps-to-continuous-delivery-auto-deploy-vue-js-app-on-heroku-xljk977pq
Easy 4 Steps: Auto Deploy Vue.js App on Heroku
Published Aug 06, 2019Last updated Oct 20, 2019
I was searching to deploy my Vue.js app on Heroku in best possible way. found articles which were now old to deploy Vue.js app on Heroku. Here, I am writing this to deploy your Vue.js app with continuous integration delivery and deploy your Vue.js app on Heroku. Prerequisites:
basic npm knowledge
basic git knowledge
basic Vue.js knowledge
Topic covered in this tutorial:
Create a Vue.js project
Configure Vue.js app to serve app on express server locally
Create a git repository on GitHub and push your code
Create and configure Heroku app
Configure Vue.js project and Heroku app with GitHub, so that Heroku can serve our app on every new push
Step 1. Create a Vue.js Project
if you don’t have Vue locally. first install Vue.js (instructions here). We’ll also need Vue’s CLI to easily crate project. I believe, you are already familiar with
npmpackage manager:
npm install vue
npm install -g @vue/cli
vue create <YOUR-PROJECT-NAME>
cd <YOUR-PROJECT-NAME>
npm install
npm run serveNow your project should be up and running at localhost:8080
Step 2. Configure app to serve on express server locally
Go back to terminal and stop running app using
ctrl+ccommand.
Now install express and add a server.js file to serve Vue.js app
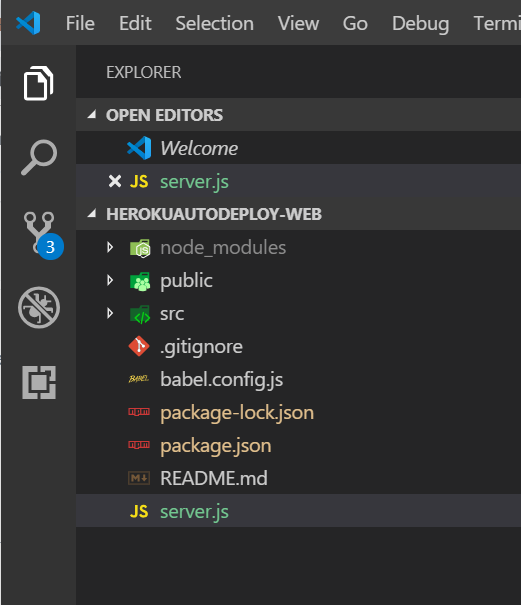
Create a server.js file under you YOUR-PROJECT-NAME dir, it should look like below:

Add following script to serve your app on express static server in server.js file.
Now we can run run our server.js file to test our app running on configured port.
Note: before running
server.js. we must need to build our vue.js app to createdistdir npm run build
your dist directory should be build and ready to serve.
Run following command to test your server.js file locally
test this on your browser navigating at localhost:8080
Now edit your package.json file to tell heroku to serve app from your server.js file.
you are done now with your project locally. no more work here.
Step 3. Create a git repository on GitHub and push your code
GitHub is a Git repository hosting service, but it adds many of its own features. While git is a command line tool, GitHub provides a Web-based graphical interface. It also provides access control and several collaboration features, such as a wikis and basic task management tools for every project.
Create a git repository on GitHub and setup with your created project
setup remote GitHub repository in your project terminal using command as follows: git remote add origin https://github.com/<your-user-name>/<repo-name>.git
Push your code to GitHub
Tip: Don’t forget saving all edited files before pushing on GitHub. git push -u origin master
cool!! 🙂 you should have your source code on GitHub now.
Step 4. Create and configure Heroku app
Heroku is a cloud platform as a service. That means you do not have to worry about infrastructure; you just focus on your application. ... Full Logging and Visibility - easy access to all logging output from every component of your app and each process.
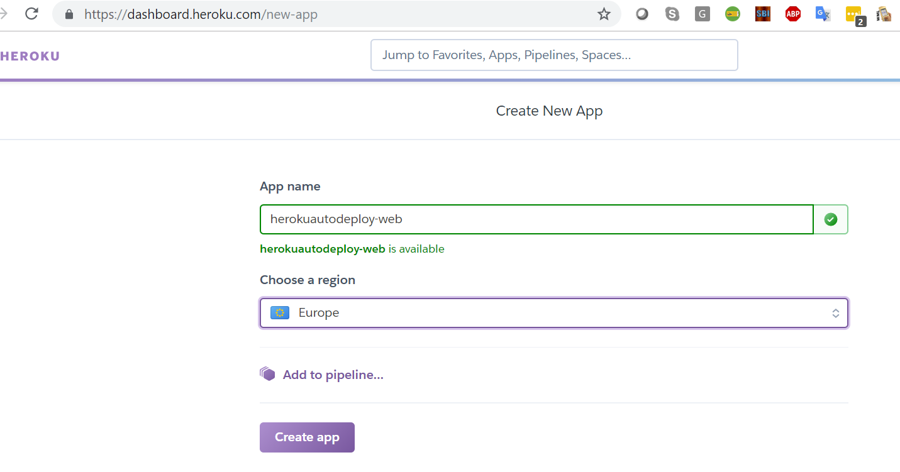
Create an app on Heroku(if you don’t have an account yet, signup for one.)
here is snip to add a new app:
When app is created, it will redirect you to app deploy tab on Heroku dashboard.
connect your Heroku account to GitHub if you haven’t already connected.
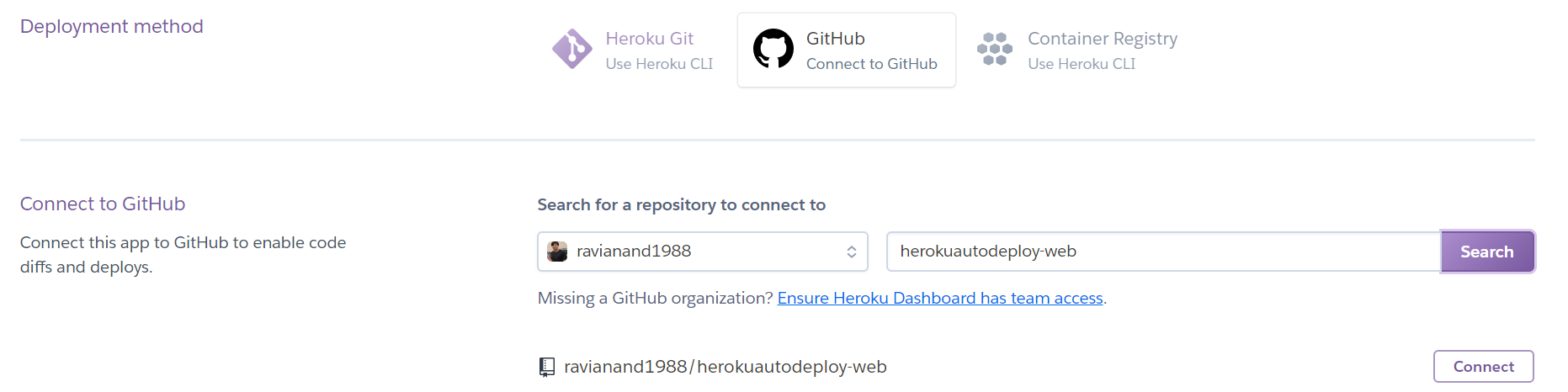
Under deployment method choose connect to GitHub option
search your repository name, after successful search, you should have your GitHub repository as follows:

connect to it and enable auto deploy option on Heroku. first time it does not deploy because there was no new push. it would deploy automatically on every next new push on selected branch.
Do a manual deploy for now and open your app from Heroku dashboard.
Kudos!!! 👏 you are finally done.
If deployment is successful, test out your project’s URL https://<YOUR-PROJECT-NAME-HERE>.herokuapp.com and you’re done!
I hope this tutorial was helpful to anyone looking to auto deploy your Vue.js app from GitHub to heroku on every new push.
Please add you feedback and comment if you have any issue or need any help on above.
Last updated